学术相关
Recent Developments in Causal Inference and Machine Learning1
Ask for Reviews at the Right Time: Evidence from Two Field Experiments2
Understanding the paradigm shift to computational social science in the presence of big data3
清华大学袁洋:AI 还需要理论么?
有一种夸张的说法是“过去十年,机器学习理论没有给AI发展带来任何帮助,它只是理论圈自娱自乐的玩具”,近十年AI顶会的绝大部分论文几乎不会对AI发展有任何影响。
作者认为这一现象的背后并非是AI不需要理论,而是我们做理论的方式有问题。理论论文的一个关键点就是将理论与机器学习现象构建起联系,但这也导致了结论大多是对现象的解释,缺乏对未来有实质性的预测或指引。
理论实际上并不神圣,许多作者只要愿意总是可以写出复杂而让人生畏的证明,即使没有实际意义(Knuth的Toilet Paper),因此,单纯从证明和符号复杂程度上不能判定论文的价值。
作者将理论划分为登山式理论和铺路式理论。登山式理论工作的特点是目标明细,通过数学推导铺路架桥(限定范围,加假设),因此假设的选取成为这类论文的核心艺术。但不幸的是,各种假设几乎不会在实际中完全成立,这就导致很多南辕北辙的结论,得不到应用的认可。
铺路式更像是一种自由散漫的探索,忠诚地、不加假设地理解世界,这样的研究一开始会很缓慢,但会越来越快,因为在数学的世界内,一些已有的结论都可以成为未来结论的基础。铺路式科研没有预设目标,不会为某个目标强行加入假设,现代的纯数研究大多是遵循这一思想的。
亚洲社会仿真学会在汉成立,推动打造大型社会模拟器

看到一个新闻说:“8月26日,由亚洲高校学者联合发起的亚洲社会仿真学会(Asian Social Simulation Association, 简称ASSA)在武汉成立。”感觉还是比较重要的。
该学会牵头的是北大武汉人工智能研究院(北武),它致力于打造一个具有基础设施层、感知层、认知层、模拟层、决策层、全息层(虚拟空间)等多层面协同的大型社会模拟器(AI Society)。它区别于“城市大脑”、“城市数字孪生”等过往概念,大型社会模拟器强调成为通用智能与人文社科交叉的平台,研究人类文明演化的动力学,服务于超大城市的智能社会治理。
目前我找到的信息缺乏细节的描述,但从概念上看,我们的方向与这项工作是具有潜在的交叉的,或许能够互相借鉴,甚至将我们所说的数智化营销作为数字城市感知、评估、模型、决策的一部分。
业界动态
上海市场学会:关于长三角消费市场一体化的一些看法
上海近年来举办首创的大规模综合性消费节“五五购物节”,并推广至长三角其他地区。购物节作为一种短时间强刺激的促销节事活动,它的成功取决于优惠力度是否够大,能否保持持续的高强度信息传递,提振购物欲望。
今年五一假期出行人数增加,人均消费却下降,陈信康老师认为应该是疫情导致的一个特例(旅游体验质量下降)。
技术技巧
前端请求大比拼:XHR、Ajax、Fetch和Axios
目前前端网络请求的常用工具/技术一般包括XHR、Ajax、Fetch和Axios。
- XHR是一种浏览器与服务器异步通信的API,通过发送HTTP请求异步获取各种格式数据,实现页面无刷新更新和动态交互。
- Ajax通过JavaScript发送HTTP请求到服务器,并处理数据,实现异步通信,它能够减少带宽消耗,提高页面加载速度,提高交互性。
XMLHttpRequest(XHR)是一个内置的JavaScript对象,它支持XML及其他任何类型数据,且支持HTTP以外的协议(file://和FTP),它在Ajax编程中被大量使用。
XHR的缺点是语法复杂,提供的功能较少,需要手动处理状态管理、错误处理,XHR需要手动设置请求头实现XSRF(跨站请求伪造)保护。此外,XHR属于浏览器提供的API,只能在浏览器环境中使用。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
// 创建XMLHttpRequest对象
let xhr = new XMLHttpRequest();
// 设置请求参数
xhr.open('GET', 'https://example.com/api/data', true);
// 设置请求头
xhr.setRequestHeader('Content-type', 'applicaton/json');
// 监听状态
xhr.onreadystatechange = () => {
if (e.target.readyState === XMLHttpRequest.DONE && e.target.status===200 ){
// 处理相应
console.log(xhr.responseText);
} else {
console.error('请求失败');
}
};
// 发送请求
xhr.send();
※ open( )方法:初始化请求
method:请求HTTP方法,GET、POST、PUT等;
url:URL地址;
async:是否异步执行,默认为true;
username(可选):用于HTTP认证的用户名;
password(可选):用于HTTP认证的密码。
※ setRequestHeader( )方法:设置请求头
Header字段名称;
Header字段值。
可使用get[All]ResponseHeader(‘Header字段名称’)获取对应值
※ readyState为请求状态属性
具有0-4五种可能值,4为Done表示请求过程结束。
※ status为HTTP状态码
※ XHR事件属性
onreadystatechange:readystate属性变化时触发
onload:请求完成且响应数据完全加载时触发
onerror:请求错误时触发
onprogress:数据传输过程中持续触发
ontimeout:请求超时时触发
※ responseType属性:指定相应数据类型
‘text’/’‘(默认):字符串;’json’:JSON;’document’:XML文档;’arraybuffer’:二进制数据;’blob’:适用于文件下载等场景。
Ajax本身不是技术,而是将现有技术结合的方法,包含HTML/XHTML、CSS、JavaScript、DOM、XML、XSLT等。
它的缺点是兼容性较弱、代码冗余、缺乏默认配置、处理跨域请求需要额外处理、可读性差。
- Fetch是一种现代化网络请求方式,使用Promise处理异步操作,简洁地发送HTTP请求、处理相应,支持设置请求头、传参、处理流数据、文件上下传等功能。
Fetch具有简洁的API,内置JSON解析,且具有全面的错误处理机制。
※ fetch( )方法
1
2
3
4
5
fetch(url, options).then(response => {
// 处理响应
}).catch(error => {
// 处理错误
})
url:URL地址;
options(可选):包含请求选项的对象,可指定method、headers、body。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
{
method: 'GET', // GET, POST, PUT, DELETE
mode: 'cors', // cors, no-cors, same-origin
cache: 'defult', // defult, no-cache, reload, force-cache, only-if-cached
credentials: 'same-origin', // same-origin, include, omit
headers: {
'Content-Type': 'application/json' // application/x-www-form-urlencoded等
'Authorization': // 身份验证
'Accept': // 接受响应数据类型
'User-Agent': // 发起请求的用户代理
},
redirect: 'follow', // follow, manual, error
referrerPolicy: 'client', // client, no-referrer
body: JSON.stringify(data)
}
※ Response对象
response.body:响应内容可读流;
response.bodyUsed:记录响应体是否被使用;
response.header:头部信息;
response.ok:响应是否成功;
response.redirected:是否为重定向结果;
response.status:响应状态码;
response.statusText:状态消息;
response.type:响应类型;
response.url:响应URL
- Axios是一种基于Promise,目前最流行的现代化HTTP客户端,能够在浏览器与Node.js环境中发送HTTP请求,具有拦截请求和响应、并发请求等丰富API功能。
1
2
3
4
5
axios.get(url).then(response => {
console.log(reponse.data)
}).catch(error => {
console.log(error);
})
Axios通过不同方法执行不同请求:
axios.request(config);axios.get(url [, config] );axios.delete(url [, config] );axios.head(url [, config] );axios.options(url [, config] );axios.post(url [, data[, config]] );axios.put(url [, data[, config]] );axios.patch(url [, data[, config]] )
Axios使用axios.all和axios.spread处理多个并发请求。
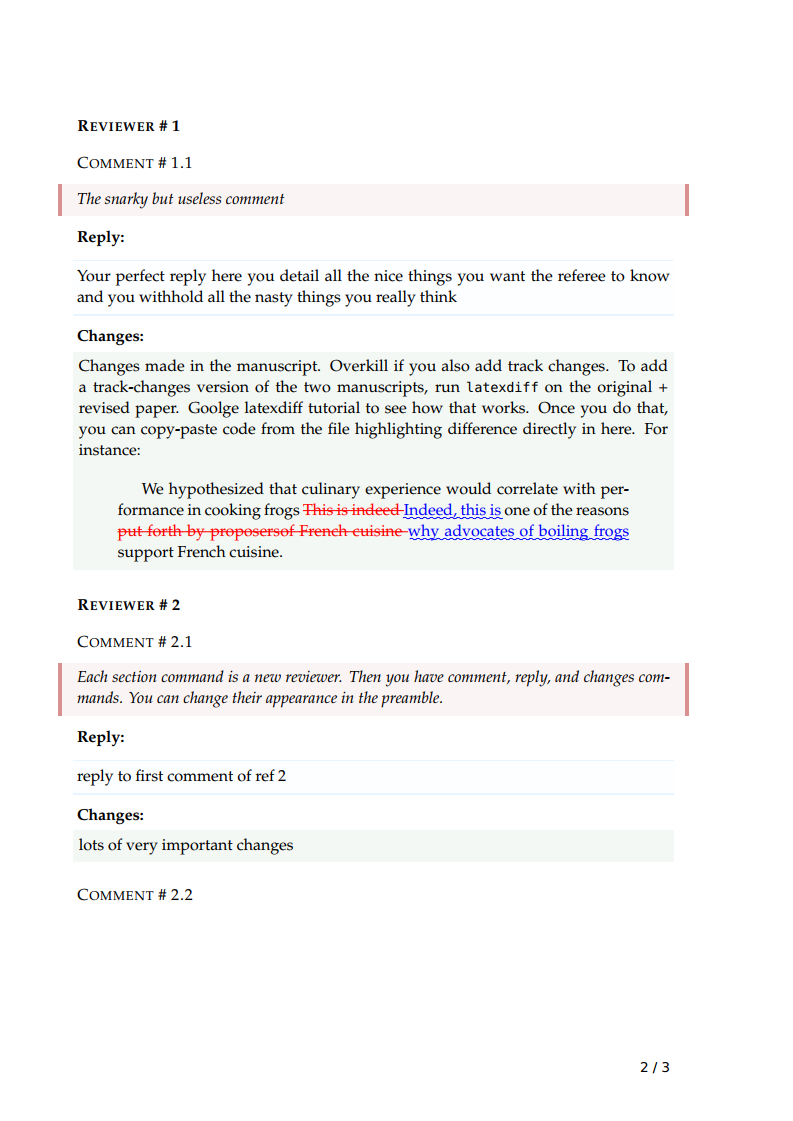
LaTeX:回复审稿人模板

源码见本地LaTeX目录
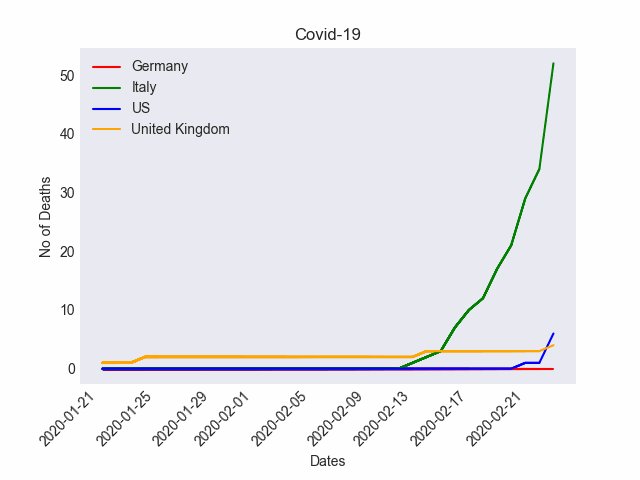
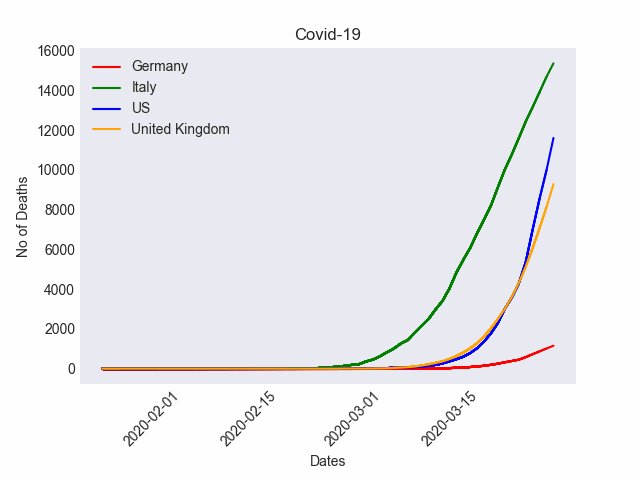
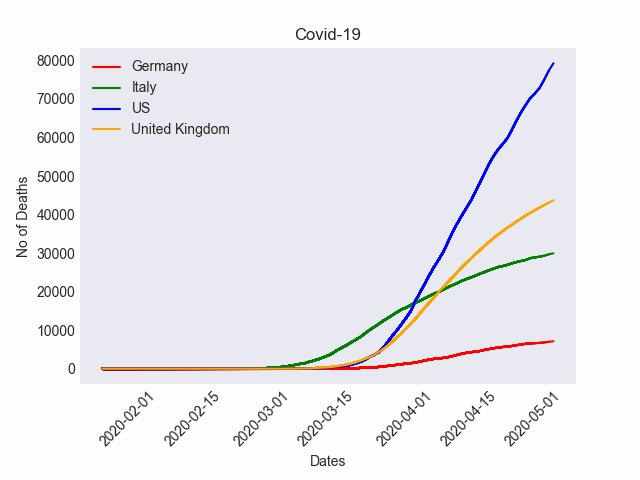
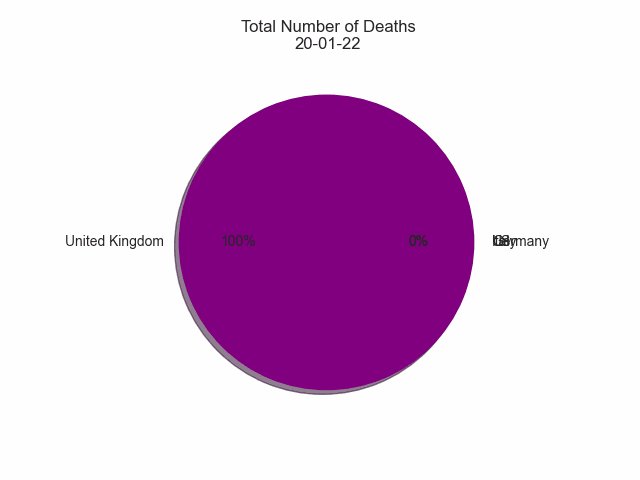
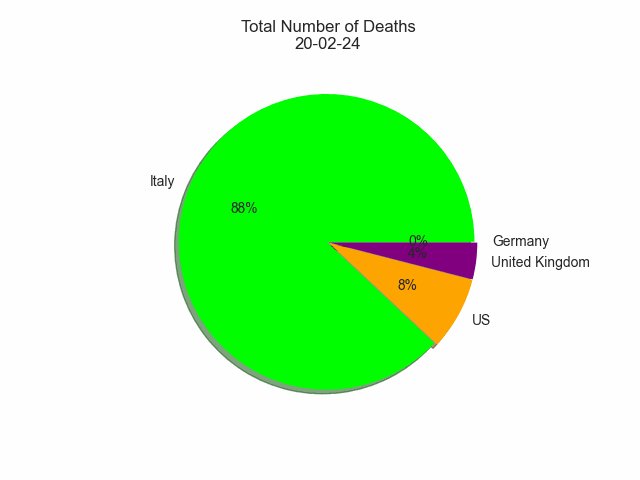
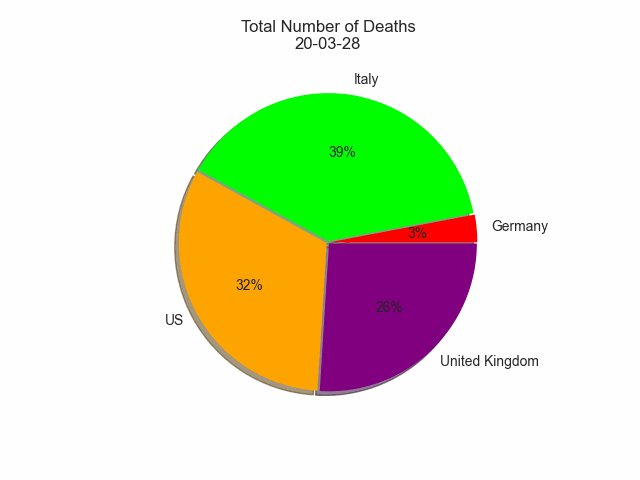
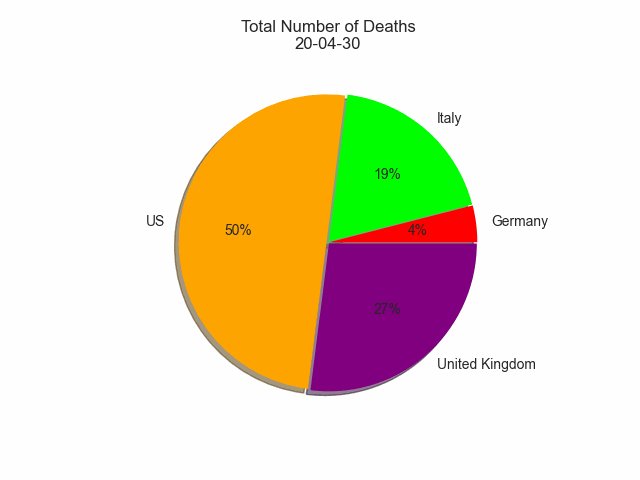
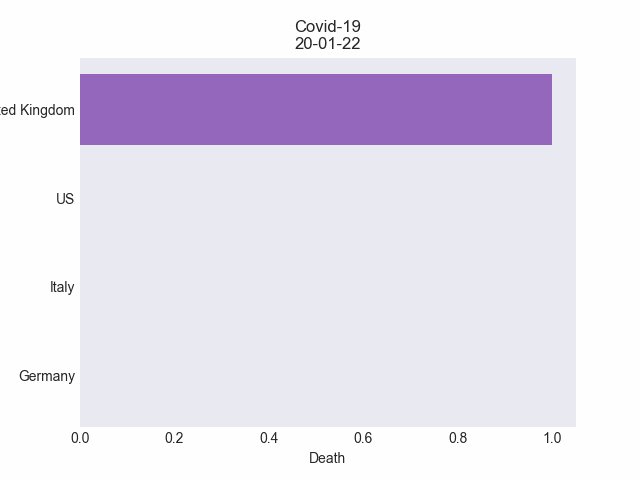
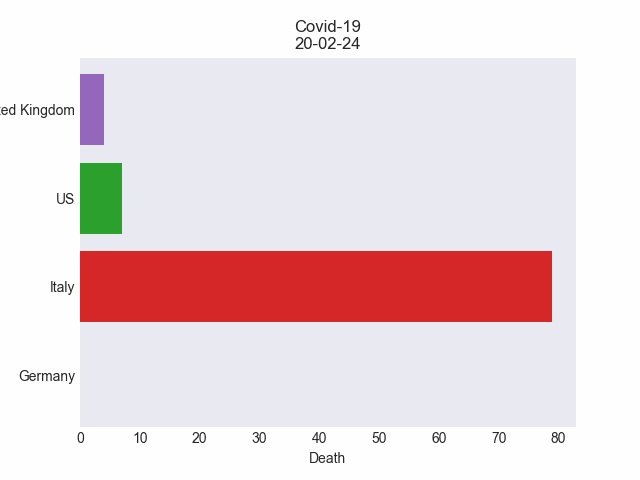
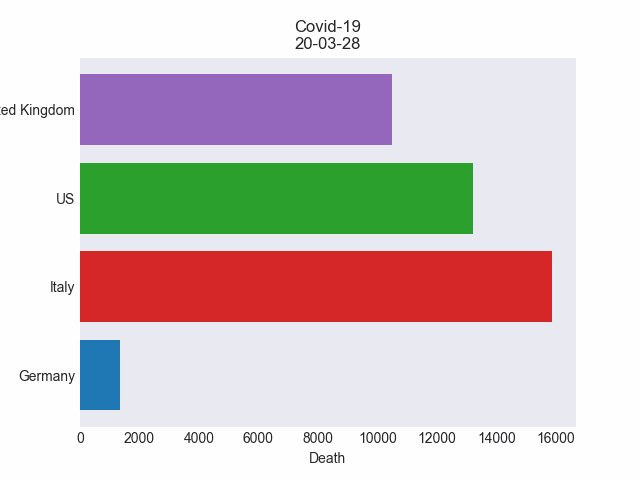
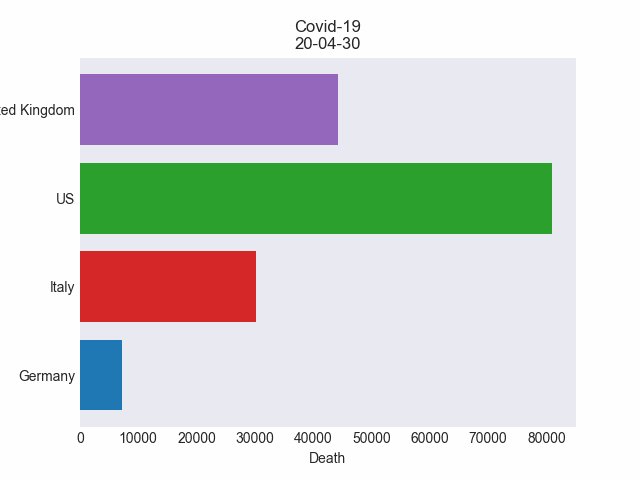
Python库:matplotlib Animation类FuncAnimation扩展包生成动态图表
教程链接里面一堆错误,还是直接看官方文档吧
我使用了matplotlib主题seaborn-v0_8-dark



-
Brand, J. E., Zhou, X., & Xie, Y. (2023). Recent Developments in Causal Inference and Machine Learning. Annual Review of Sociology, 49(1), 81–110. https://doi.org/10.1146/annurev-soc-030420-015345 ↩
-
Jung, M., Ryu, S., Han, S. P., & Cho, D. (2023). Ask for Reviews at the Right Time: Evidence from Two Field Experiments. Journal of Marketing, 87(4), 528–549. https://doi.org/10.1177/00222429221143329 ↩
-
Chang, R. M., Kauffman, R. J., & Kwon, Y. (2014). Understanding the paradigm shift to computational social science in the presence of big data. Decision Support Systems, 63, 67–80. https://doi.org/10.1016/j.dss.2013.08.008 ↩